第一步按照官方文档要求在终端中导入插件
npm install -D unplugin-vue-components unplugin-auto-import官方提供的是vite和webpack方法,这里选择webpack方法。
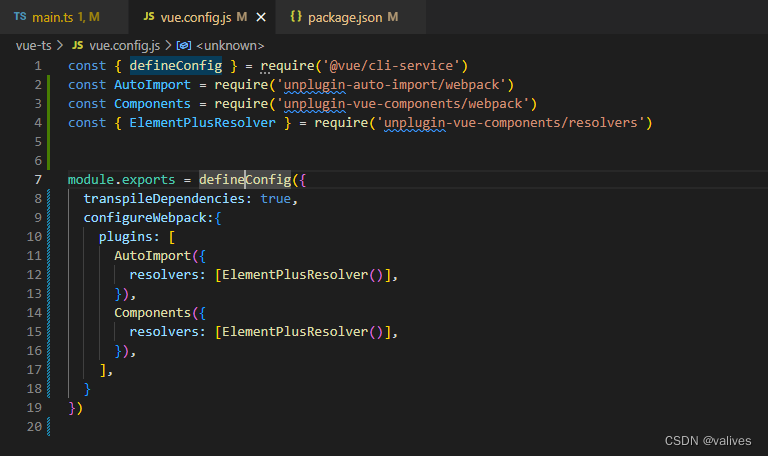
但是创建的vue项目文件夹中并没有webpack文件。我们只需要在vue.config.js文件中进行引入就行了。但是我们不能直接按照官方文档的webpack方法引入,还需要添加一个configureWebpack命令在plugin之前
最后具体内容如下:
第一步按照官方文档要求在终端中导入插件
npm install -D unplugin-vue-components unplugin-auto-import官方提供的是vite和webpack方法,这里选择webpack方法。
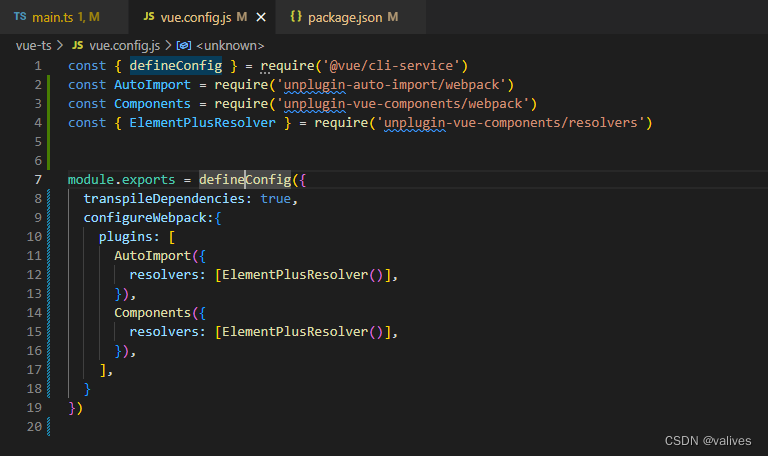
但是创建的vue项目文件夹中并没有webpack文件。我们只需要在vue.config.js文件中进行引入就行了。但是我们不能直接按照官方文档的webpack方法引入,还需要添加一个configureWebpack命令在plugin之前
最后具体内容如下: